The theme offers a comprehensive set of options that allow you to customize various popups and panels for a more engaging user experience. These settings are grouped into different panels, each designed to manage specific functionalities like subscription forms, cookie consent banners, anchor link navigation, and anti-adblock features. By configuring these options, you can enhance your website’s interactivity and ensure a seamless experience for your visitors.
Below is an overview of each settings panel and the fields available:
-
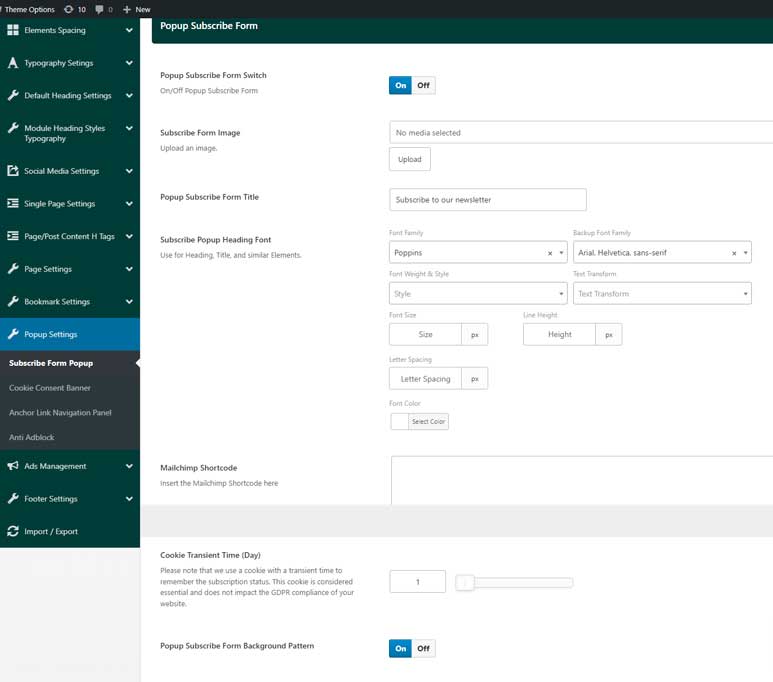
Popup Subscribe Form
This panel manages the settings for the Popup Subscribe Form that appears to users. The options below control various aspects of the form:

Available Fields:
Popup Subscribe Form Switch: Enable/Disable
When enabled, additional options are displayed:- Subscribe Form Image: Choose an image to display within the subscribe form.
- Popup Subscribe Form Title: Set the main title for the popup form.
- Subscribe Popup Heading Font: Configure the font settings for the popup heading.
- Mailchimp Shortcode: Input the Mailchimp shortcode to link the form to your Mailchimp list.
- Cookie Transient Time (Day): Set the duration (in days) for the cookie before the popup reappears.
Please note that we use a cookie with a transient time to remember the subscription status. This cookie is considered essential and does not impact the GDPR compliance of your website. - Popup Subscribe Form Background Pattern: Select a background pattern for the subscribe form.
To see how the Popup Subscribe Form works and how these settings influence the overall appearance and behavior of the popup, check out our live demo here. The demo showcases how customizing the image, title, and background can create a visually appealing subscription popup that engages users effectively.
-
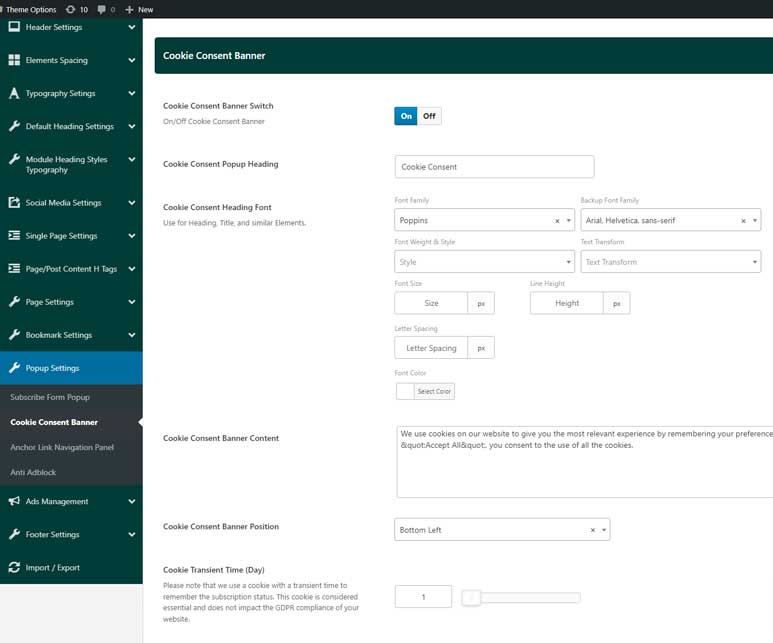
Cookie Consent Banner
Carbon provides a built-in cookie consent banner popup, helping you enhance user privacy and ensure compliance with data protection regulations. This feature seamlessly integrates into your blog, making it easy to manage user consent effortlessly.

Available Fields:
Cookie Consent Banner Switch: Enable/Disable
When enabled, additional options are displayed:- Cookie Consent Popup Heading: Set the heading for the cookie consent popup.
- Cookie Consent Heading Font: Configure the font settings for the heading.
- Cookie Consent Banner Content: Add the main content for the consent banner.
- Cookie Consent Banner Position:This setting allows you to define the position where the cookie consent banner appears on your site. You can choose from several predefined positions depending on your website’s design and user experience needs.Options Available:
- Top: Displays the banner at the top of the page.
- Bottom: Displays the banner at the bottom of the page.
- Bottom Left: Displays the banner at the bottom left corner of the page.
- Bottom Right: Displays the banner at the bottom right corner of the page.
- Top Left: Displays the banner at the top left corner of the page.
- Top Right: Displays the banner at the top right corner of the page.
By selecting your preferred position from the dropdown menu, you can control where the banner is placed to achieve the desired visibility while maintaining an unobtrusive user experience.
- Cookie Transient Time (Day): Set the duration (in days) before the consent banner reappears
Please note that we use a cookie with a transient time to remember the subscription status. This cookie is considered essential and does not impact the GDPR compliance of your website.
To better understand how the Cookie Consent Banner can be customized and displayed on your site, you can view the live demo here. The demo illustrates the banner placement, styling options, and how it integrates with your site to maintain compliance while staying unobtrusive.
-
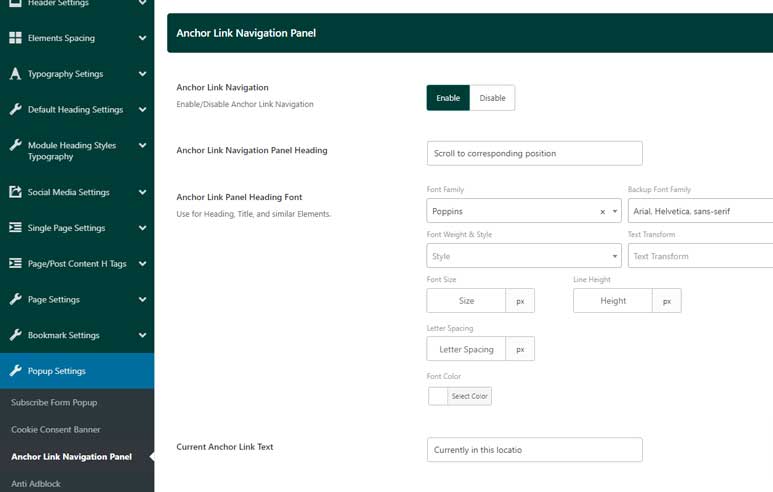
Anchor Link Navigation Panel
This panel controls the settings for the Anchor Link Navigation feature, which allows users to navigate between sections easily.

Available Fields:
Anchor Link Navigation: Enable/Disable
When enabled, additional options are displayed:
- Anchor Link Navigation Panel Heading: Set the heading for the anchor link navigation panel.
- Anchor Link Panel Heading Font: Configure the font settings for the panel heading.
- Current Anchor Link Text: Specify the text for the current anchor link
To see the Anchor Link Navigation feature in action and explore how it simplifies browsing by allowing users to jump between different sections of a page, check out the live demo here. This demo demonstrates how you can customize the panel’s appearance and enhance navigation for long-form content.
-
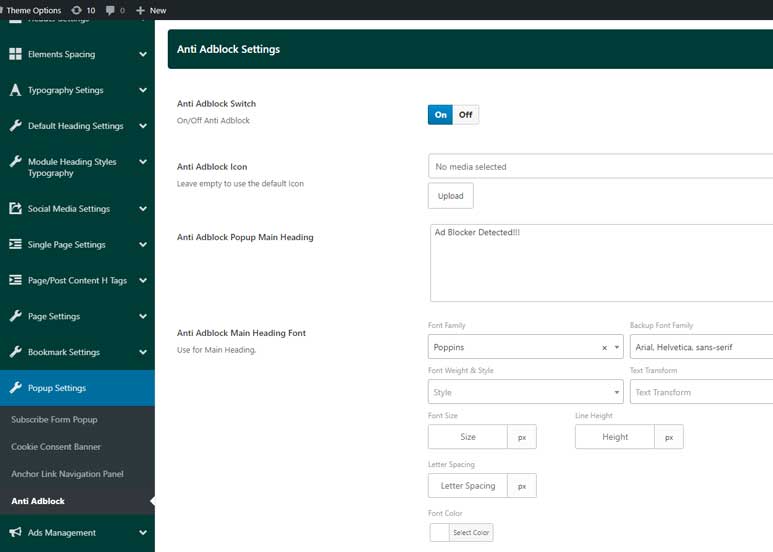
Anti Adblock Settings
This panel handles the settings for the Anti Adblock feature, which displays a message to users who have ad blockers enabled.

Available Fields:
Anti Adblock Switch: Enable/Disable
When enabled, additional options are displayed:- Anti Adblock Icon: Select an icon to display alongside the anti-adblock message.
- Anti Adblock Popup Main Heading: Set the main heading for the anti-adblock popup.
- Anti Adblock Main Heading Font: Configure the font settings for the main heading.
- Anti Adblock Sub Title: Add a subtitle for the anti-adblock message.
If you want to see how the Anti Adblock popup functions and how you can tailor it to match your site’s design and messaging, view the live demo here. The demo showcases the user experience when an ad blocker is detected and how the customizable popup can be used to encourage users to disable their ad blockers.
